Funkmodul mit WebSockets – Praxisbeispiel
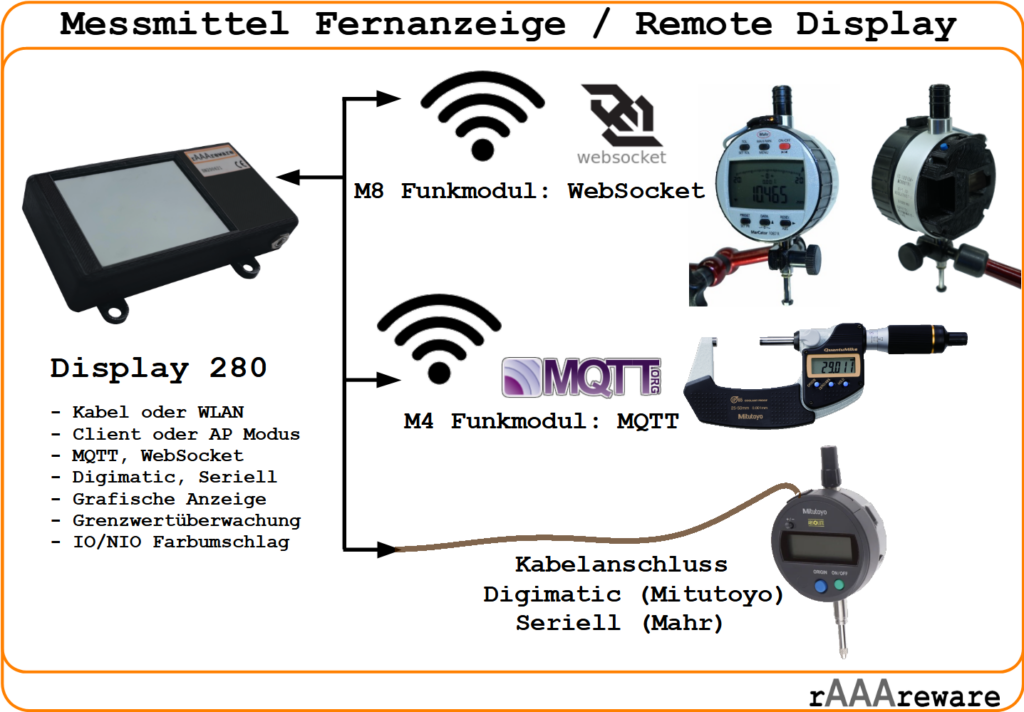
Unser WLAN Funkmodul für Messuhren und andere Handmessmittel wie Bügelmessschraube oder Messschieber kann mit dem Funkmodul M8 für Verbindungen über WebSockets verwendet werden. Meist werden unsere Datenübertragungsmodule im MQTT Modus eingesetzt. Es gibt jedoch Anwendungsfälle, in denen eine Verbindung über Websockets zweckmäßiger ist. Z.B. wenn aus einer Web-Anwendung oder einem Web-Browser heraus direkt auf ein einzelnes Messgerät zugegriffen werden soll.
Dieses Praxisbeispiel soll zeigen, wie eine WebSocket-Verbindung zum Messgerät hergestellt werden kann.
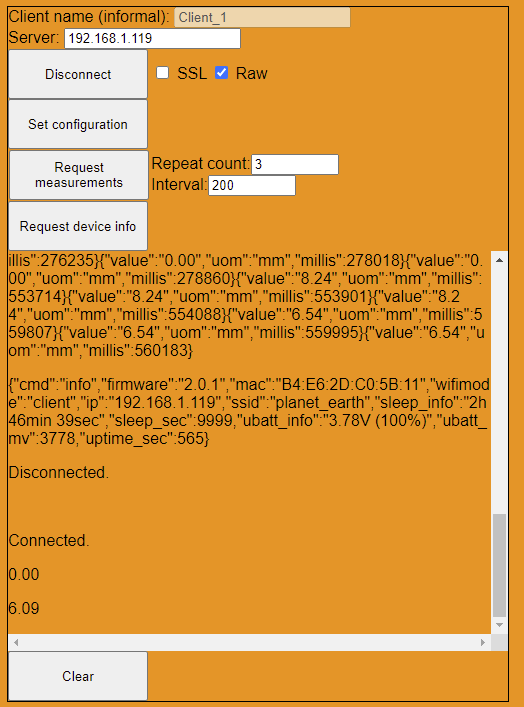
Das Beispiel besteht aus einer einfachen Webseite / Webanwendung in HTML und Javascript. Über diese einfachen Techniken ist es möglich, direkt auf das Funkmodul zuzugreifen und den aktuellen Messwert sowie Statusinformationen aus der Funk-Messuhr auszulesen. Dies ist im Vergleich zu MQTT ohne zusätzliche Infrastruktur eines Brokers möglich und somit vor allem für kleine, lokale Anwendungen eventuell einfacher umzusetzen als eine MQTT Abfrage.

Der Quelltext der einfachen Anwendung:
<!DOCTYPE HTML>
<html>
<head>
<meta name="websocket_test">
<meta charset="UTF-8"/>
<style>button{width:140px;height:50px}body{background: #f48f0d;}</style>
<style>table, th, td { border-collapse: collapse;}</style>
<title>websocket to iot test</title>
</head>
<body style="font-family: arial, sans-serif;">
<div style="width:500px;border:1px solid black;align:left">
<form onsubmit="return false">
Client name (informal): <input type="text" id="txtName" value="Client_1"><br>
Server: <input type="text" id="txtServer" value="192.168.1.119">
</form>
<form onsubmit="return false">
<button type="submit" id="btnConnect">Connect to IoT device</button>
<input type="checkbox" id="cbxSsl" name="ssl" checked>
<label for="cbxSsl">SSL</label>
<input type="checkbox" id="cbxRaw" name="raw" checked>
<label for="cbxRaw">Raw</label>
</form>
<form onsubmit="return false">
<button type="submit" id="btnConfigSet" disabled>Set configuration</button>
</form>
<form onsubmit="return false">
<table>
<tr><td>
<button type="submit" id="btnRequestMeas" disabled>Request measurements</button>
</td><td>
Repeat count:<input style="width:80px;" size="3" type="number" id="txtRepCnt" value="3"><br>
Interval:<input style="width:80px;" size="6" type="number" id="txtRepMs" value="200">
</td>
</tr></table>
</form>
<form onsubmit="return false">
<button type="submit" id="btnRequestMeta" disabled>Request device info</button>
</form>
<!-- output form -->
<form onsubmit="return false">
<div style="overflow:scroll;height:400px;word-break:break-all" id="divOut">Not connected...</div>
</form>
<!-- clear -->
<form onsubmit="return false">
<button type="submit" id="btnClear">Clear</button>
</form>
</div>
<script type="text/javascript">
const elem = id => document.getElementById(id);
const txtName = elem("txtName");
const txtServer = elem("txtServer");
const txtRepCnt = elem("txtRepCnt");
const txtRepMs = elem("txtRepMs");
const btnConnect = elem("btnConnect");
const cbxSsl = elem("cbxSsl");
const cbxRaw = elem("cbxRaw");
const btnConfigSet = elem("btnConfigSet");
const btnRequestMeas = elem("btnRequestMeas");
const btnRequestMeta = elem("btnRequestMeta");
const btnClear = elem("btnClear");
const divOut = elem("divOut");
class Mdevice {
constructor() {
this.connecting = false;
this.connected = false;
this.name = "";
this.ws = null;
}
connect() {
if (this.ws === null) {
this.connecting = true;
txtName.disabled = true;
this.name = txtName.value;
btnConnect.innerHTML = "Connecting...<br>"+txtServer.value+"<br>ssl "+
cbxSsl.value+": "+(cbxSsl.checked?"on":"off");
this.ws = new WebSocket("ws"+(cbxSsl.checked?"s":"")+"://"+txtServer.value+"/"+(cbxRaw.checked?"raw1":"dev1"));
// this.ws = new WebSocket("wss://192.168.1.119/dev1");
this.ws.onopen = e => {
this.connecting = false;
this.connected = true;
divOut.innerHTML += "<br><p>Connected.</p>";
btnConnect.innerHTML = "Disconnect";
btnConfigSet.disabled=false;
btnRequestMeas.disabled=false;
btnRequestMeta.disabled=false;
// optional: send something through the websocket
// this.ws.send(this.name + " connected!");
};
this.ws.onmessage = e => {
divOut.innerHTML+="<p>"+e.data+"</p>";
divOut.scrollTo(0,divOut.scrollHeight);
}
this.ws.onclose = e => {
this.disconnect();
}
}
}
disconnect() {
if (this.ws !== null) {
// optional: send something through the websocket
// this.ws.send(this.name + " disconnect!");
this.ws.close();
this.ws = null;
}
if (this.connected) {
this.connected = false;
btnConfigSet.disabled=true;
btnRequestMeas.disabled=true;
btnRequestMeta.disabled=true;
txtName.disabled = false;
divOut.innerHTML+="<p>Disconnected.</p>";
btnConnect.innerHTML = "Connect";
}
}
sendMessage(msg) {
if (this.ws !== null) {
this.ws.send(msg);
}
}
};
let mdevice = new Mdevice();
btnClear.onclick = () => {
divOut.innerHTML ="";
}
btnConnect.onclick = () => {
if (mdevice.connected) {
mdevice.disconnect();
} else if (!mdevice.connected && !mdevice.connecting) {
mdevice.connect();
}
}
btnConfigSet.onclick = () => {
mdevice.sendMessage("{\"cmd\":\"config\",\"sleep_sec\":13698,\"display_text\":\"MESSAGE\"}");
divOut.focus();
}
btnRequestMeas.onclick = () => {
if (cbxRaw.checked) {
mdevice.sendMessage("meas"); // -- opt: csv instead json
} else {
mdevice.sendMessage("{\"client\":\""+this.name+"\",\"cmd\":\"meas\",\"rep_cnt\":"+
txtRepCnt.value+",\"rep_ms\":"+txtRepMs.value+"}");
}
divOut.focus();
}
btnRequestMeta.onclick = () => {
// mdevice.sendMessage("1|info|*");
mdevice.sendMessage("{\"client\":\""+this.name+"\",\"cmd\":\"info\"}");
divOut.focus();
}
</script>
</body>
</html>
Der Quellcode dieses Programmbeispiels kann hier heruntergeladen werden. Dieser Quelltext kann gerne frei verwendet werden (Freeware, OpenSource, Public domain) – allerdings übernehmen wir keine Haftung für die Fehlerfreiheit des Quellcodes oder der Software.